Why use scroll animations in your design?
Animating content on a page as a user scrolls down can make long content-heavy pages feel more digestible and less intimidating. Users can focus on one section at a time—the one you animate onto the screen as it scrolls into view.
Scroll animations also provide an opportunity for you to restructure the visual hierarchy without changing the design elements you already have. Animation in general is a powerful way to draw attention to specific elements in your design. By orchestrating scroll animations, you can control where users look and in what order with a lot of precision.
Scroll animations can be great candidates for A/B tests in some situations, for example: reducing bounce rates on landing pages or long content pages, increasing conversions on a newsletter signup form at the bottom of a page, and drawing extra attention to the primary CTA (call to action).
Examples of scroll animations
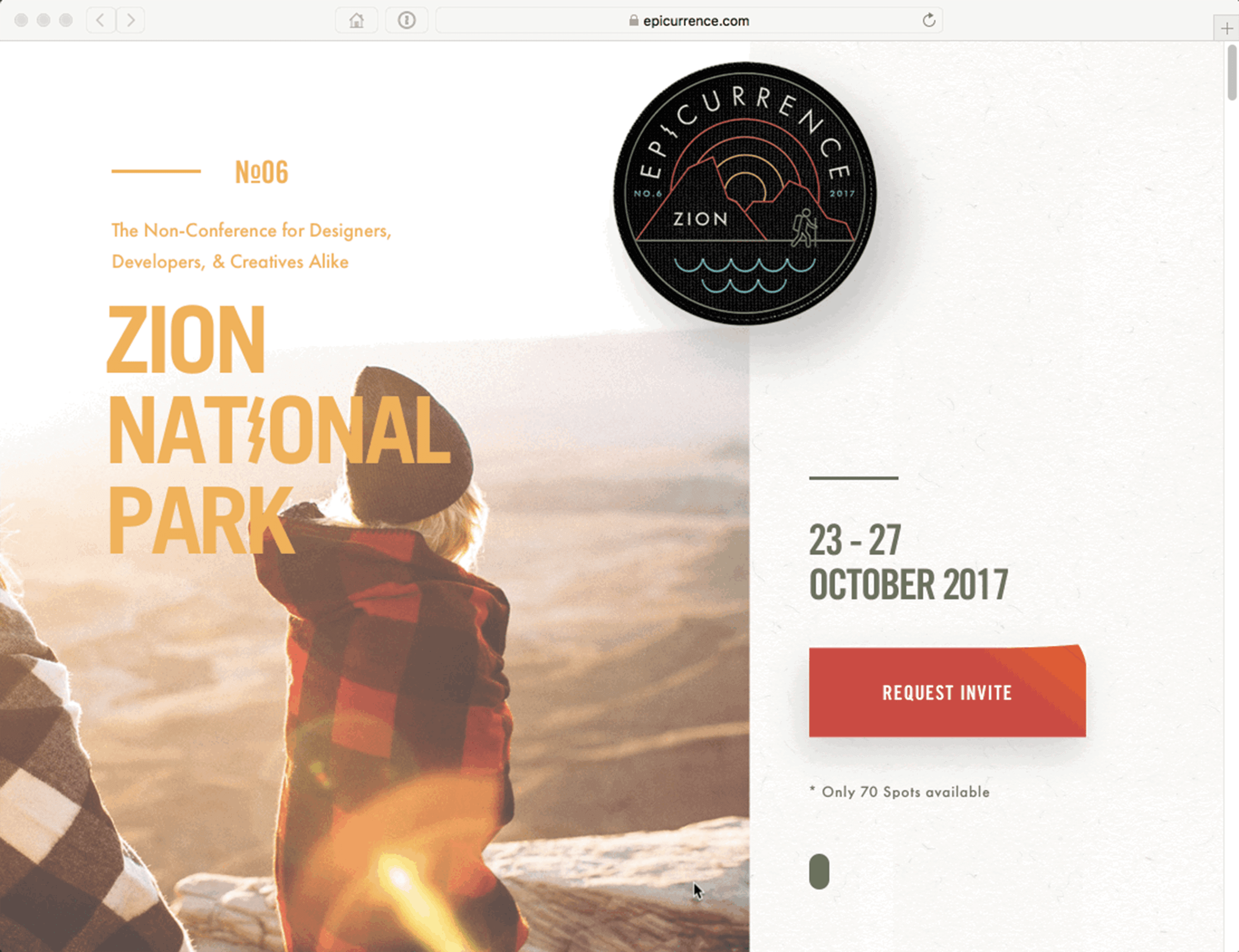
Via Epicurrence
Epicurrence’s site uses scroll animations to introduce each section of the page and lead the user’s eye from the initial graphic to the text. This is an excellent example of creating a visual hierarchy with animation.
Jenny Johannesson’s incredible portfolio homepage expertly uses scroll animations to emphasize the call to action button for each piece of content. Notice how the last element to animate is the button, and how the animation for the button draws a lot more attention than the other animations.
Via Helen Tran
Helen Tran’s site uses subtle scroll animations that add just a hint of movement as you explore the long case study pages. The animation draws attention to new content as the user scrolls down the page, which helps persuade the user to keep reading.
When to avoid scroll animations
The downsides of scroll animations are usability, browser support, and accessibility. Scroll animations need to be implemented with extreme care, or they can damage the user experience.
Scroll animations cause a delay before a user can see and use elements in your design. Never apply animations to important content or elements that users need to see immediately.
Also, when implementing your scroll animations, make sure to use something like Modernizr to hide animations for devices/browsers that don’t support them.
Animation is a major issue for accessibility. Val Head’s article on A List Apart is a great starting point for understanding how to use animation responsibly.