Sources: Intercom, Dropbox, and Shopify. Each has invested heavily into their illustration styles and teams.
Just as color and typography can create emotion, illustration can communicate complex messages and feelings quickly. Illustration is an important pattern to remember when you’re trying to appeal to specific audiences and emphasize messages through visual design.
If you don’t possess much skill in illustration yourself, there are still viable ways to use this design pattern.
Create an emotional connection

Via Basecamp
Basecamp’s homepage illustration shows a familiar emotion for the company’s core audience: being overwhelmed with notifications, email, and meetings, and feeling lost and overwhelmed because of disorganization and poor communication that happens at work. The illustration builds rapport with potential customers by showing how the company understands their frustrations.
Explain important content & features

Via Podia
The custom illustrations at Podia do a great job of explaining the service’s core features. For example, the illustration for digital downloads teaches users the types of file formats they could sell using the service with just a quick glance.
Define brand tone & emotions




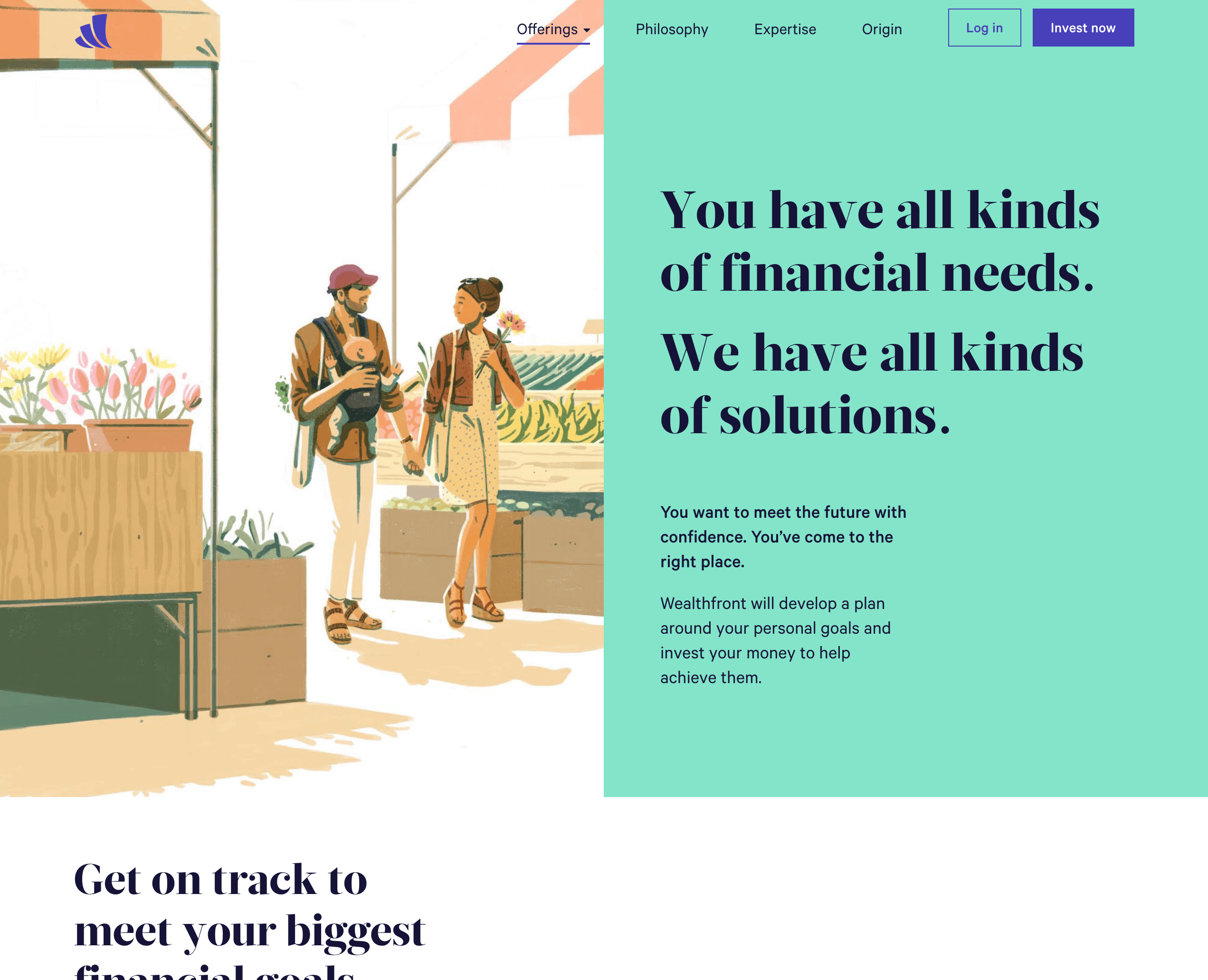
Via Wealthfront
The illustrations on Wealthfront’s site redefine the tone of the brand in a variety of ways. Most financial company brands are structured around building trust with customers, so they tend to be somewhat conservative. Wealthfront does use some conservative, mature themes in its typography and color system, but softens the stuffy feel that is so common in the financial industry with playful, emotional illustration. Illustration is a powerful way of making Wealthfront seem totally different from its competitors, which is important because their approach to investing is different from standard brokerages.
Support key business metrics

Via Dropbox
Illustration is a powerful way to support business goals at key interactions with users. For example, you could use illustration to try to persuade a customer from cancelling a service, finish purchasing items in a shopping cart, or invite friends to use an app.
In the example above, Dropbox uses 2 illustrations to communicate emotions attached to upgrading your account to a paid plan. The illustrations support an obvious business goal for Dropbox: getting free users to upgrade to paid accounts.
The top illustration connects upgrading to getting an extra scoop of ice cream (which everyone loves!) and is a smart way to make upgrading feel good without being pushy about it. The bottom illustration communicates the idea of losing files inside stacks of paperwork. It positions Dropbox as a solution to a common frustration.
Methods for creating quality, simple illustrations
Even if you couldn’t draw something pretty to save your life, it’s still possible to create simple, beautiful illustrations on your own. Here are a couple of basic methods.
Create Textured Brush Illustrations

Designed by the author, Jarrod Drysdale, for a client.
A simple way to create expressive animations is by drawing basic shapes and applying textured brushes to them in Adobe Illustrator.
Just draw simple shapes on the artboard in Illustrator. (I often draw on top of screenshots of a webpage I’m coding or a png from Photoshop/Sketch.)
Then, to apply a brush to the shape:

- Open a Brush Library by opening the menu: Window > Brush Libraries
- Try: Artistic > Artistic_ChalkCharcoalPencil
- Try: Vector Packs > Hand Drawn Brushes vector pack
- Select the shape you drew
- In the new brushes panel that opened, click one of the brush options to apply that brush to your shape’s stroke
- Adjust the weight of the stroke to make the brush effect more or less exaggerated
Create Illustrations from an Icon Library
![]()
Designed by the author, Jarrod Drysdale for Proximity School
Another simple way to create surprisingly nice illustrations is by combining icons. Use a vector icon library (such as Picons, as shown below, or even Font Awesome), and combine several icons into a larger illustration. Here’s an example of what you can do with some clever editing.
![]()
You don’t have to create illustrations yourself
This seems obvious, but we designers tend overlook the option of hiring an illustrator because we want to put every pixel on the screen ourselves.
However, if you aren’t an illustrator yourself, having a network of illustrators you can bring in to collaborate on your projects can be an immense value to your clients.
Illustrators of all styles, experience levels, and fees are available for hire on places like Dribbble and Behance. The perspective and expressiveness they can add to your designs are considerable, so don’t count them out.