
Even many experienced designers have missed learning aspects of design theory. This is your chance to finally dig into the foundational concepts of our profession and master them.
TheorySprints is a self-paced online course that will teach you design theory and process in 9 quick learning sprints. It's made by designers for designers to help you get inspired and back to making exciting work.
Registration is Closed
Overall, it gave me the confidence to rock a final round interview and land a job at Facebook.
I got an offer at Buffer! I can't thank you enough for how much this helped me grow and get better!
Since taking TheorySprints, I have more confidence in myself as a designer.



Most design books and courses use simplistic examples that don't give you a clear idea of how to use concepts in your own work.
But in design, context is everything. TheorySprints takes a different approach by teaching you to apply each design principle inside a larger scale design project. You'll see the design develop through each sprint and observe how each principle improves it.
Registration is Closed

TheorySprints includes a quick learning sprint for every principle you need to know. Complete each sprint in just a couple hours—after 9 days, you'll have all kinds of new ideas to try.
Sprint 1: Process
Sprint 2: Planning
Sprint 3: Typography
Sprint 4: Alignment & Grids
Sprint 5: Proximity & Space
Sprint 6: Color
Sprint 7: Repetition
Sprint 8: Visual Hierarchy
Sprint 9: Dominance &
Contrast
What's a sprint?
A sprint is a group of lessons and content focused around one topic that you can complete quickly. Sprints are composed of 5 stages to help you understand, apply, and then master using each principle. The course focuses heavily on application, so you'll leave each sprint knowing exactly how to use the concept.
Registration is Closed
For me, the demo videos were the biggest value. The sequence of how to create a design in practical terms is really valuable.
You know how they say there is no manual for motivating someone? I believe this course can do just that!
Walking back through the basics, and seeing ideas develop as the layers of design come together was an excellent investment.

I created Proximity School and TheorySprints after meeting many designers who struggle more than they need to because they never learned basic design theory. Most design programs and training barely teach visual design and design theory and skip past them to more advanced topics—and this does designers everywhere a huge disservice. So I created a course to teach it myself.
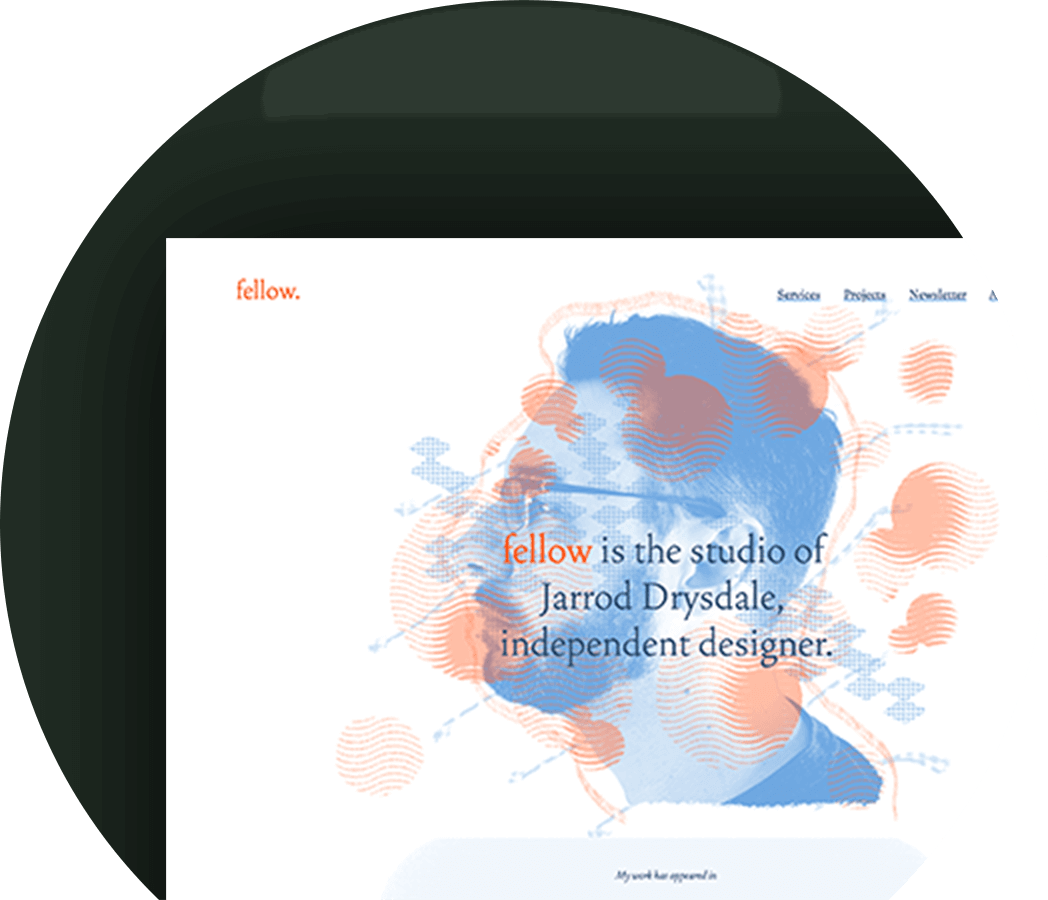
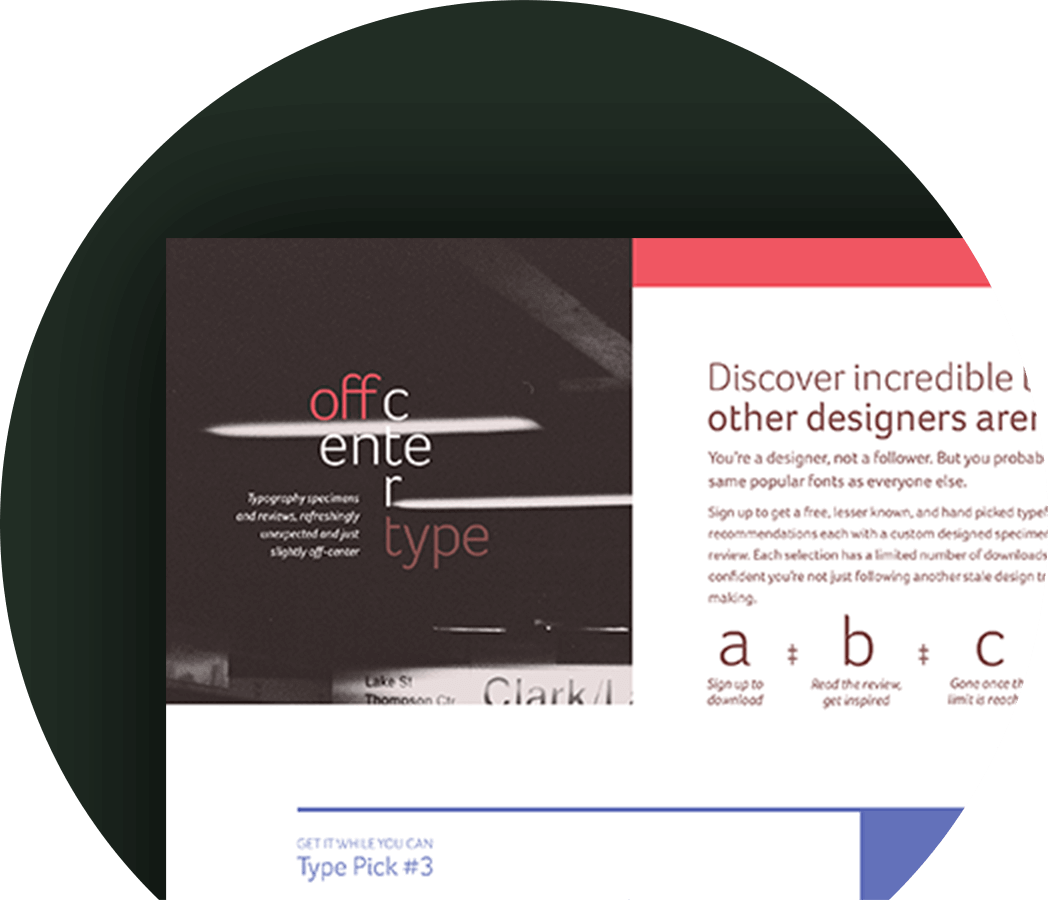
Here's more about my experience. I've been a professional designer since 2004. My design business earns 6 digits per year. I've worked at top agencies, and have served clients like State Farm, LensCrafters, McDonald's, Kraft Foods, New Line Cinema, Domino's Pizza, Scottrade, Intuit, and Bloomberg. My email newsletter has reached over 40,000 unique readers and has operated for 6 years. Tens of thousands of people have used my design courses and books.
My work and writing have appeared in:










The course is entirely at your own pace. When you join the course you get instant, unlimited access to all the lessons and content. There are no rigid schedules, waiting periods, or time limits. Complete lessons whenever you like. Your account will stay active forever and you can revisit any lesson anytime.
The sprints are planned so that you can study each design principle for a single day to really absorb and apply what you learn in a focused way. A sprint shouldn't take more than 2-3 hours total to complete (the longest part of each sprint is the video demonstration, some of which are over an hour in length). However, if you prefer, you could complete 2 or 3 sprints in an intense day.
After you complete the sprints, you should commit to practicing what you learn regularly. The course provides advice about how much you should practice, and this should be a larger time commitment than completing the lessons.
TheorySprints is written for designers of all experience levels. New designers will learn the most, but people with more experience still take the course. Many of us can benefit from new perspectives, seeing how others work, and filling in knowledge gaps. (And for the record, knowledge gaps happen regardless of whether you are self taught or went to design school.)
This course is for people who already are or want to become web designers, graphic designers, interaction designers, mobile designers, visual designers, and hybrid designers / design generalists.
This course will not teach you to become a UX expert. But, you should know that UX has become a very murky term in our industry. Many who have the job title "UX Designer" often do visual design and interface design.
If you want to design how things look and function, this course will help you. But it's not a user research course.
If you are a developer, writer, marketer, or other non-designer, TheorySprints will absolutely teach you design, and many people in other industries have been satisfied with the course.
TheorySprints is a design course, not a software or coding course, so you will not learn how to use design tools.
Part of the problem with most design education is that instructors get distracted by tools. TheorySprints is focused completely on design theory, and I intentionally avoid teaching tools so that you aren't distracted from that core focus. There are many places to learn design tools, and you should be able to learn enough to get started with Photoshop or Sketch in a couple of days. Here are simple places to start with Photoshop tutorials and Sketch tutorials.
That said, the course does include a bunch of Photoshop and Sketch files you can rip apart and decipher to pick up some techniques and tricks. The intent behind these is allowing you to see how a design is pieced together, but you will be able to see how I use software too (especially Photoshop since it's my personal preference).
On the other hand, learning to code takes substantially longer. For newer designers it can distract from developing basic design competency. So, I recommend focusing on one topic at a time: learn design, then learn to code separately. Learning both at once is way too much. (That said, I write code, and I think it's a very worthwhile skill for designers to have.)
There are no prerequisites for taking TheorySprints. The course is intended for all experience levels, including both people just beginning to learn design and more experienced designers looking to round out their knowledge.
To use your new knowledge of design theory and complete the included exercises, you'll obviously need to be able to use design software to start making designs. Design software isn't covered in the course, but you should be able to learn enough to get started with Photoshop or Sketch in a couple of days. Here are simple places to start with Photoshop tutorials and Sketch tutorials.
Refund requests are extremely rare. I've only had a few in over 7 years of writing design books and courses to thousands of students.
If you aren't satisfied, shoot me an email and tell me what's wrong. I want to help!
You have 30 days after purchase to request a refund. Refunds are at my discretion, but if I can see you gave the course a sincere effort and it isn't working for you, I will happily refund 100% of your money.
"Sprint" is a term that dates back to the Scrum software development framework, but the book Sprint by the Google Design team has popularized the term in the design industry.
Essentially, a sprint is a technique of focusing on a narrowly-defined task, goal, or topic and trying to complete it in a short time frame. Many design and development teams run project sprints following specific structures, some using Google's sprint framework and others inventing their own structure.
In TheorySprints, a sprint is a group of lessons, videos, and content that is narrowly focused around a single design topic. The structure allows you to dig deep into one topic at a time without becoming overwhelmed by trying to use and learn multiple principles at once.